The European Investment Bank
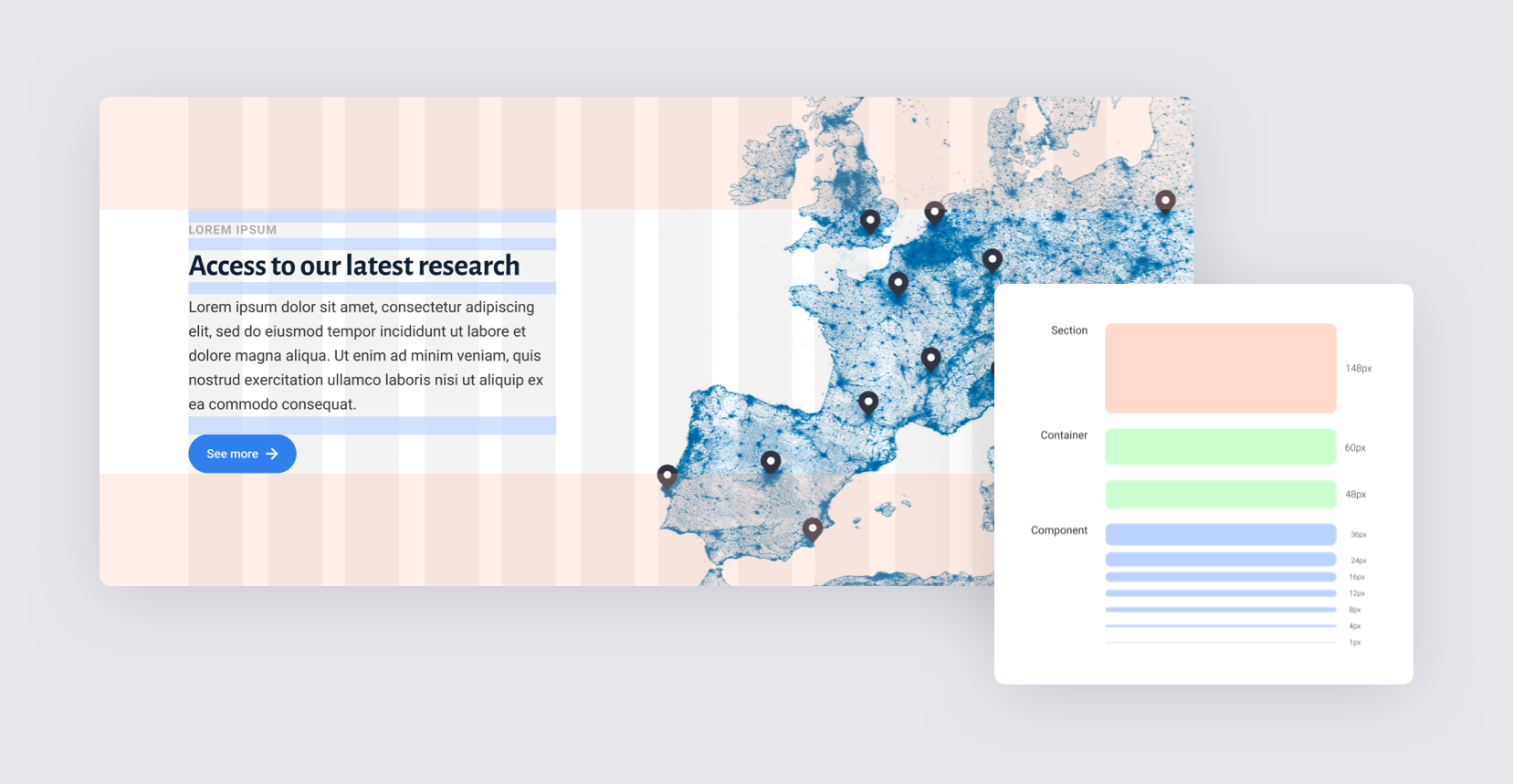
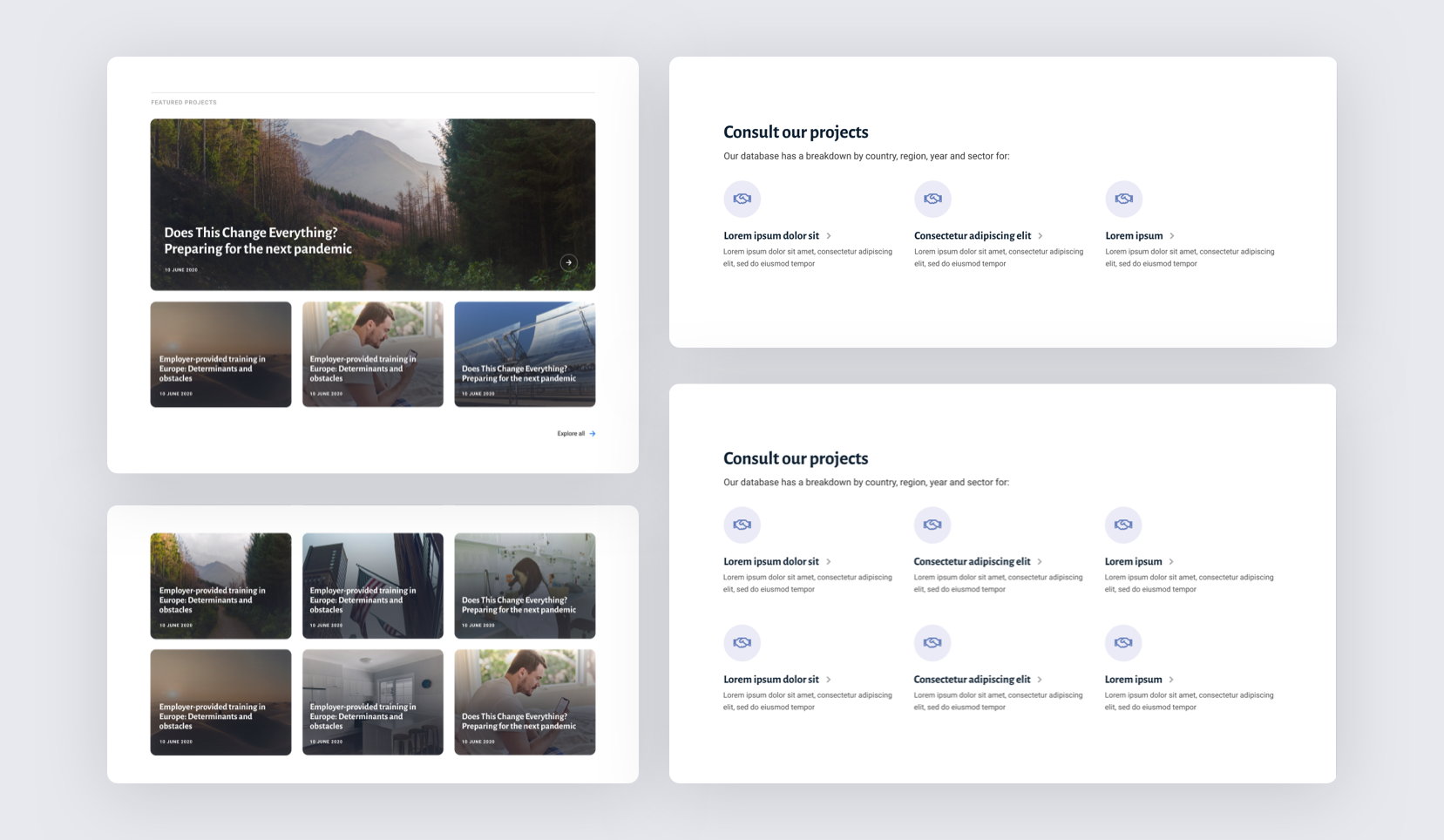
A flexible design system for Europe's biggest lender
Helping Europe's biggest lender create an excellent user experience for visitors and provide their developers with an efficient framework for the future.