- What is a WordPress environment?
- Why is having multiple environments useful?
- How many environments should a site have?
- Should environments all be the same?
- Can’t we just edit code live on production?
- What workflow should I expect?
- What about WordPress core and plugins updates?
What is a WordPress environment?
A WordPress environment is a particular instance of your website. When you browse to your website you are viewing the live (or production) environment, this is also what your customers/supporters/users will see.
There should however also be multiple other instances of your website that aren’t publicly available that are used for a range of different purposes.
Why is having multiple environments useful?
When you make changes to your website’s code, update WordPress or a plugin you run the risk of unexpected outcomes or bugs. You can reduce the risk of bugs and downtime on your live website by testing these changes first on a non-production environment. Working directly on production is a big no no!
Here are some of the benefits of having multiple site environments:
- You can safely test and refine new features without impacting your end customers/users
- You can gather feedback from internal stakeholders prior to launching new features or designs
- You can have confidence that maintenance updates to WordPress core and any installed plugins won’t cause problems on your live site
- You place a buffer between any new code changes and your live site, meaning there’s always chance to rollback changes before they can impact your customers
How many environments should a site have?
This is going to depend on your specific needs and development team’s workflow but it’s typical to have at least:
- A production environment – your main website, public to the world
- A staging environment – visible just to you
- At least one development environment – visible to the development team
Should environments all be the same?
Ideally, yes! The closer your environments are, the more confidence you can have in seeing zero issues when deploying to production. In reality, it’s challenging to get development, staging and production environments to match exactly. We recommend aiming for the following:
- Using the same operating system and version – e.g. the same code can work on macOS but error on a production Linux server
- Using the same version of PHP (the language that WordPress is built on) and any additional PHP modules
- Ensuring that you have the same versions of WordPress and any plugins you use on all environments. This can be tricky to do with traditional commodity hosting but modern tooling such as Composer makes this easy to manage
- Replicating the production hosting infrastructure as closely as possible (at least for staging). This could include load balancers, any firewall rules, CDNs as well as the actual computing power (CPU), memory (RAM) and storage on the servers. This not only reduces the risk of a production-only issue occurring, it will also allow you to stress tests any resource intensive functionality without impacting production
Unless your team is using something like Docker, it’s probable that their development environment won’t 100% match the production environment. This is another great example of why having a staging/pre-production environment is a must as it allows everyone to test code changes on something close to production before it goes live.
Can’t we just edit code live on production?
Editing code live on production is extremely risky and should be avoided. Some of these risks include:
- Introducing bugs into your live website
- Unexpected behaviour due to no testing
- Developers accidentally overwriting each others work
- Preventing customers/users from accessing the content/functionality they’re expecting
These can all be mitigated by having (at least) a staging/pre-production environment.
Aside from all the risks outlined above, editing live also works against good software practices. Best practice is to use a Source Code Management (SCM) tool such as Git which is almost impossible to do if you decide to edit code live on the server. Benefits of Source Code Management:
- It enables a larger team of developers to work on your site concurrently without overwriting each others work
- It provides a structured, repeatable workflow for making changes and pushing to different environments
- It gives you a tracked history of all changes and the ability to easily rollback to previous versions if issues do occur
- Your website’s code is automatically archived outside of your live website giving you a backup (you still need to backup your database and uploaded content separately!)
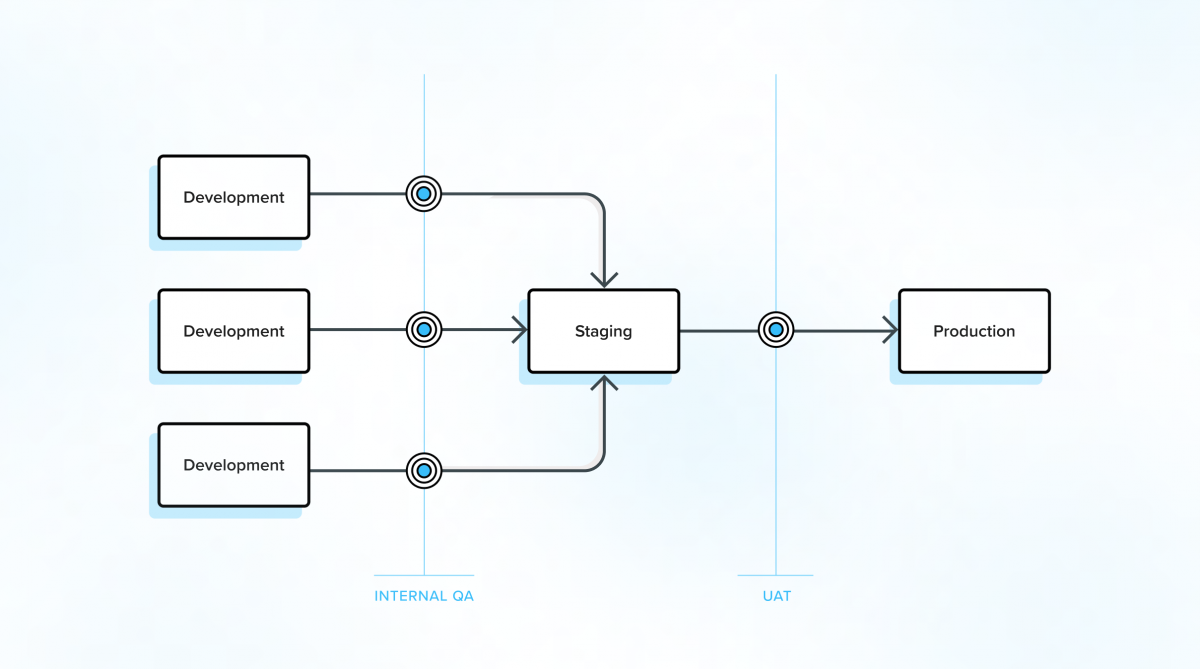
What workflow should I expect?
Every team is different but will loosely follow a similar workflow.
- Firstly, your development team should be making changes on their local development environments. These will most probably be environments on their own computers.
- Once they’re happy that these are working as expected and it has passed their Internal Quality Assurance (QA) process, they will deploy these to a pre-production/staging environment for you to do User Acceptance Testing (UAT).
- Once you’re happy that the new features are ready to go live, they will publish the updates to the production environment.

Code changes should always flow in one direction, from left to right.
What about WordPress core and plugins updates?
When you update WordPress Core or any plugins that you have installed you are making a change to the codebase and so this should be treated the same as any other change. Hitting update on plugins on the live environment may work most of the time but you will almost certainly get caught out at some point.
Ensuring that core and plugin updates are done following the left to right workflow above also ensures that all your environments are always kept in sync, giving you the confidence to push updates to production.
Summary
Having multiple environments for WordPress is a must if you want a reliable website. It reduces the risk of many common website issues and ensures that your customers/supporters/users always receive a great experience.
If you’ve experienced any of the issues above or feel like you could benefit from a better WordPress setup, please get in touch – we’d be happy to help!




