When we’re exploring a new app idea, we’re often asked, how are you going to build it? Native or Hybrid? But like most things, the answer to this question depends on what you are looking to achieve. Some clients even come to us with a preferred route and others want to know more.
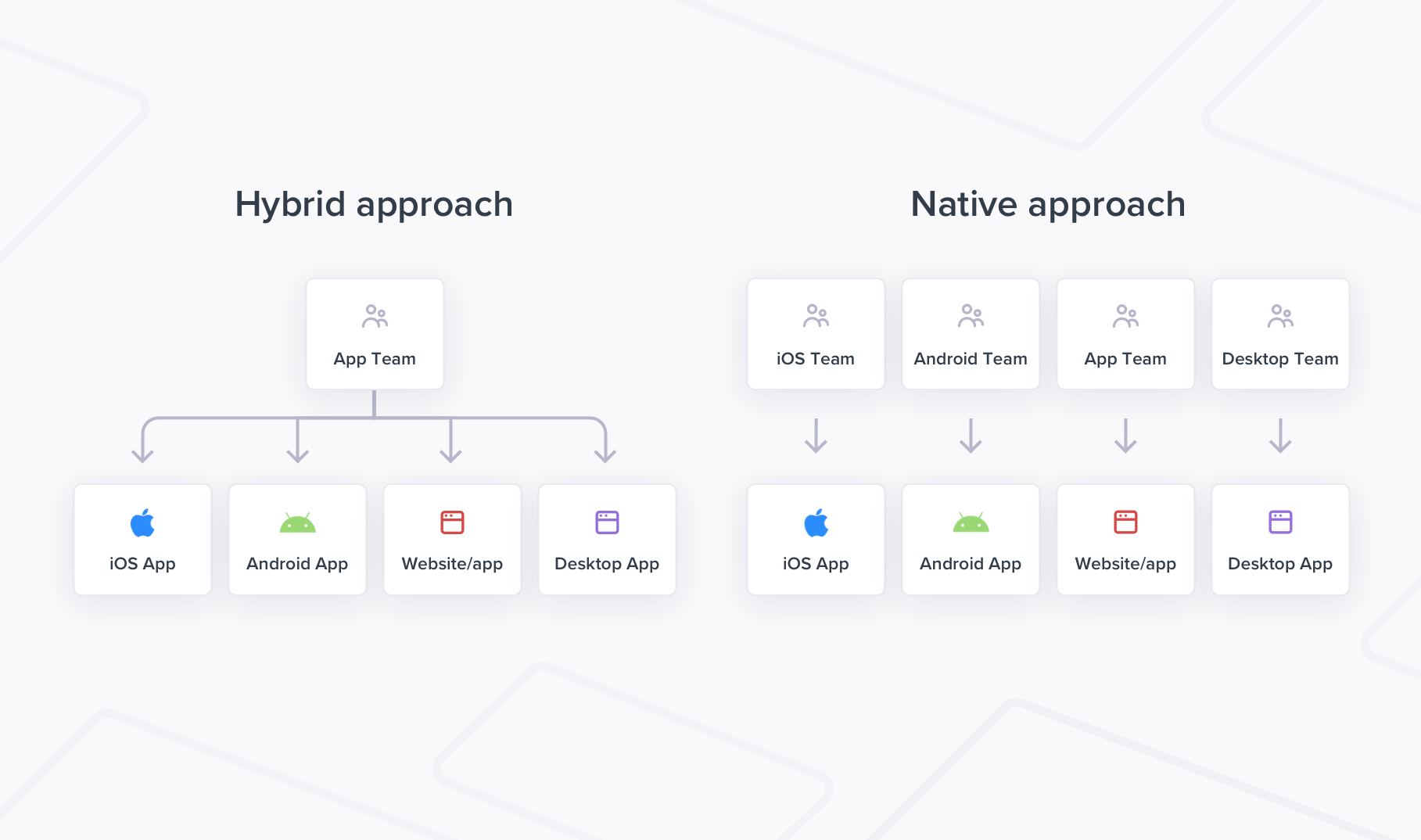
The difference between native and hybrid apps is in the way they are developed. Native apps are developed specifically for each smartphone platform. This means that you’ll need to create two duplicate versions of your app, written in two different programming languages, one for iOS and one for Android. Whereas a hybrid app is written using a single common codebase (often using web technology, as it is the most universal software platform on the planet) which is packaged up to run on both iOS and Android.
Both hybrid and native apps are downloaded from App Stores and there’s a good chance you’re using examples of both without even realising it. There are however lots of factors worth considering before you decide on the right development approach for your app. Here we’ll give you more detail on each approach and the pros and cons to help inform your decision making so you can make that app a reality.
- What is a native app?
- Native app development technologies
- Pros and cons of a native app
- What is hybrid app development?
- Hybrid app development technologies
- Hybrid app myths debunked
- Pros and cons of a hybrid app
- What is a Progressive Web App (PWA)?
- Pros and cons of a PWA
- What’s the best approach?

What is a native app?
A native app is written using the development languages and tools that are specific to each platform. For iOS, this means using either Objective-C or Swift and on Android either Java or Kotlin. Because apps are specifically written for a specific platform, it means they have direct access to all of the devices features and default UI components. Easy access to familiar UI components is great, but it’s more common to need to customise an app for your brand, which can sometimes be challenging with the inbuilt controls. Relying on each platform’s default tooling can also mean that performance is slightly better but this is usually only noticeable on graphic intensive AR apps and games.
Because native apps are written specifically for the platform, it means that an iOS app can’t be run on Android and an Android app can’t be run on iOS. If you want to reach both audiences, you’re forced to create two versions of the app, typically requiring two different teams, each with specialist skillsets. This duplication increases costs and time both in the initial build but also for ongoing maintenance and new feature development.
Sign up to get helpful articles, case studies and the latest news straight to your inbox.
Native development technologies
Before making a decision on the approach to building your app, it is worth understanding the languages the team might use to develop them. No approach is wrong, it’s about what is right for you and your app.
iOS
A native iOS app will use either Objective-C or Swift. Objective-C is the original language used for developing iOS applications when the first iPhone launched in 2007. Whilst old, anything built in this language will work on all versions of iOS software.
Launched in 2014 Swift is open-source, introduced to replace Objective-C giving developers access to new modern language features. Most apps built natively for iOS now use Swift.
Android
Java and Kotlin are the two open-source languages used to create Android apps. Java was the default language since the platform was created in 2008 and Kotlin launched in 2011, was designed to replace Java. It is now Google’s preferred developing language, which means it’s only going to grow in popularity.
The pros and cons of going native
Pros
- Native behaviour – The experience is bespoke and native to your device. Using the functionality of the user’s smartphone or tablet will feel familiar to the user.
- Load time – Native apps are often faster to load as the code is familiar to the device.
- Graphic performance – Speed and performance can be better for graphic-heavy 3D and AR games due to the native codebase.
Cons
- Cost – Native apps are more expensive to develop, support and maintain as everything needs to be carried out on both codebases. Doubling your budget.
- Time – As you might expect, it takes longer to develop two apps, with two separate teams
- Specialist talent – Requires two specialist teams, one for each codebase, finding them can be difficult as less than 7% of all developers are versed in the native programming languages.
- Customisation – UI customisation is tricky as you are bound by the design patterns for each platform
- Maintenance – Maintaining two codebases increases complexity, cost and time.
- Continuous improvement – New features and enhancements need to be developed and deployed in both codebases separately
What is Hybrid app development?
Hybrid development adopts a write once, run everywhere approach to building an app. It combines the best of web-based apps and native apps in one cross-platform codebase. Using open web technologies like HTML5, CSS and JavaScript at its core, it’s built on a stable, mature and well-understood technology stack. However, unlike a regular web app, a hybrid app can also make use of native plugins to achieve the same capabilities as a native app, without having to be coded twice. This means your app can access native device features like the camera, file storage and security features like Face ID or fingerprint recognition within a single build. And because a hybrid app only requires a single codebase, it means it is both cheaper to develop and maintain than a native app.

A hybrid app’s core runs in a web view, a full-screen web browser that is invisible to the user, which is then built into separate packages that can be submitted to The Google Play and Apple App Stores for users to download to their device. Giving the appearance of two apps, but in reality, there is only one.
Hybrid development is growing fast, a Forrester survey found that two-thirds of developers are choosing a cross platform or web-based approach over native tools. And many brands have now adopted this route after originally going native. Big tech companies like Instagram, Evernote and Netflix are all built using a hybrid approach.
This growth in adoption is likely to be down to the number of advantages to a Hybrid approach; it’s quicker to build, easier to maintain and scale and also has a positive impact on your budget. According to Forrester, Hybrid apps can save up to 75-80% cost for an organisation in support and porting compared to native apps. We’ve covered how much does it cost to create an app to help you define a realistic budget.
Hybrid app development technologies
Unlike native apps, there are a number of different technologies you can use to build a hybrid app each with its own unique approach, in general, most development teams have a preference so it is worth understanding a little about each one.
Ionic
Ionic, an award-winning framework, is also the most popular with over 5 million apps built using this technology. Built using standard web technologies Ionic provides a seamless experience across all platforms and devices. As Ionic uses CSS for styling, an app’s look-and-feel can be highly customised and isn’t one-size-fits-all. And because it’s web-based, Ionic apps can also run in any modern browser as a PWA, in addition to a traditional app. Ionic is well established so has an extensive library of plugins you can use to give your hybrid app all the same functionality as a native one. It’s no surprise it powers over 15% of apps in the app store and has been used by leading brands like NHS, Burger King and Home Depot.
In September 2021 Ionic was named ‘Leader in Mobile Development Frameworks Software and Component Libraries‘ by G2. They were received eight new awards including leader in mobile development frameworks software, component libraries software, and application development platforms.
React Native
Launched as a hybrid framework for mobile apps by Facebook in 2015, this open-source technology uses one codebase to natively build for both iOS and Android. It allows you to build mobile apps using JavaScript and the JavaScript framework. It’s popular in the market too with the likes of Tesla, Skype and Shopify using React Native for their mobile apps.
Xamarin
Also open- source, Xamarin is supported and maintained by Microsoft, it allows for one codebase to be used across multiple platforms, including Windows. One downside is that the UI regulations are platform-specific, so there is still some bespoke tailoring for each platform. It can also be more expensive than other frameworks, and specialist developers aren’t that easy to find. JustGiving, BBC good food and UPS apps were all built using Xamarin.
Hybrid app myths debunked
Hybrid apps have received some criticism from the native community, but with advances in technology and hybrid apps rising in popularity there are a few that are worth highlighting.
❌ The user experience isn’t as good as native. This really is a matter of opinion. With native development, the UI is bound by the platform libraries so although it feels more akin to the device but, it’s harder to tailor to your brand. With a hybrid approach, you have ultimate control of the UI and experience, so it is important that you select a partner with a good UX and UI design team to ensure that the experience feels good and works well. Considering some of the most popular apps Twitter and Instagram are built using a hybrid approach, that the experience can be equal to if not better than native.
❌ Hybrid apps don’t work offline. This simply isn’t true. A hybrid app is stored on your device in exactly the same way as a native app. Both can run without an internet connection and are able to store information locally.
❌ Hybrid apps provide poor performance. As hybrid apps use a browser, they are reliant on Apple and Android web browsers to perform. In the early days of smartphones, mobile devices didn’t have the power required to create really polished web experiences. As devices have become more sophisticated this is no longer the case and hybrid performance for most applications is equivalent to native.
The pros and cons of a hybrid approach
Pros
- Speed – Hybrid apps are quick to develop, as you’re using well-known web technologies to build them, and you only need one codebase
- Consistency – With a hybrid approach you get a unified experience across all platforms. Switching from an iOs mobile to an android tablet feels natural.
- Cost – With only one codebase to develop it’s much cheaper to develop, maintain and continuously improve.
- Talent – A huge pool of developers and agencies work in HTML, JavaScript and CSS so finding a team is much easier
- Easy to maintain – The code is built using well-known technologies and you only need one team to handle both iOS and Android
- Adaptable – The codebase can be used as a starting point for a PWA, providing flexibility and an even better mobile experience
Cons
- Graphic performance – Hybrid apps can struggle with graphic-heavy 3D and AR games, due to the overhead of the webview
- Reliance on plugins – Hybrid apps rely on third party plugin updates, so it is important that your team select well established and supported plugins to ensure that this doesn’t affect your app’s performance
What is a Progressive Web App (PWA)?
Whilst not strictly related to the hybrid vs native conversation, it’s also worth considering whether a PWA might be the right fit. A Progressive Web App (or PWA for short) uses web technology and API’s to provide a comparable app-like experience without the need to download anything from Google Play or Apple’s app store. PWAs are browser-based and use caching and local storage to save much of the content to your device, you can even add them to your home screen. Some native functionality can be built in too, like notifications and the ability to access content offline. APIs exist to help streamline many common app journey’s, like logging by using Google and Facebook and Apple Pay for payments.
These features allow for a richer online experience, that’s easily discoverable as they’re available from a shareable weblink. In fact, we often find that client’s initially ask us for an app but when we dig deeper into the problem a PWA’s the best way to go.
PWAs continue to gain popularity, and many big brands websites are PWAs, including Pinterest.com, Forbes.com and Trivago. All have seen steep uplifts in their mobile engagement metrics after launching their PWA.
PWAs, the pros and cons
Pros
- Consistency – like hybrid apps, the user journey is consistent across all devices so the app will work exactly the same on an Android phone and an iPad.
- Maintenance – Just one codebase to maintain and as it’s built using established technologies so it is easy to keep up to date.
- Shareable – All content is viewable on a web link so unlike native apps you can share the content by copying the URL.
- Talent – Like hybrid, there are a wealth of developers experienced in web technologies.
- Mobile results – Building a PWA will improve the performance for your mobile users. Starbucks and Forbes both saw huge performance gains after launching their PWAs
- Availability – Works offline too, just like a native app.
- Loading speed – The way you build a PWA means it’s lightweight and quick to load.
- Free – Easily accessible from the web, no need to download from The Google Playstore or Apple’s App Store.
- Release process – Because they’re web-based, there’s no approval process required by Google or Apple so releasing updates is much easier and quicker.
Cons
- Functionality – iOS functionality is limited. You won’t have access to all the device features you have with a native/hybrid app, so it is worth exploring your requirements before you decide on an approach.
- Digital maturity – Because they aren’t available on the app stores, a PWA relies on users saving it to their home screen which many users still aren’t familiar with.
So what is the best development approach for your app? Native, Hybrid or PWA?
In our experience, unless you are creating a graphic-heavy game or AR experience, hybrid app development is the best approach for most mobile apps. It gives you the ability to reach the maximum number of users with just one codebase so you’ll be able to spend your budget on enhanced functionality and the overall user experience, rather than having to develop a second codebase. It’s also the ideal foundation for a PWA should you want to keep that option open for the future.
We’ve used the Ionic framework to build hybrid apps for some of our partners: Try Dry, for Alcohol Change UK – the app to support reducing your alcohol intake, The Personal ID verification app for John Charcol, independent mortgage advisors and Shipvisitor, digitising reports from chaplains around the globe who provide support to seafarers away from home.
If you’ve got an idea for an app, or want to get started with hybrid get in touch. We’d love to grab a coffee and hear more.




