Some say all good things come in threes. On that note, heres the third addition of Looped – The Digital Product Digest! If you’re new here, be prepared for the following: Our favourite articles, news, and insights on all things Digital Products, from Design to Development and anything in between.
Design
What’s New in iOS 13 Design
New major software updates from Apple or Google tend to bring some refinements and a few new ideas to the UI. Take a look at what the upcoming iOS13 looks like and how this might impact mobile design over the next couple of years.
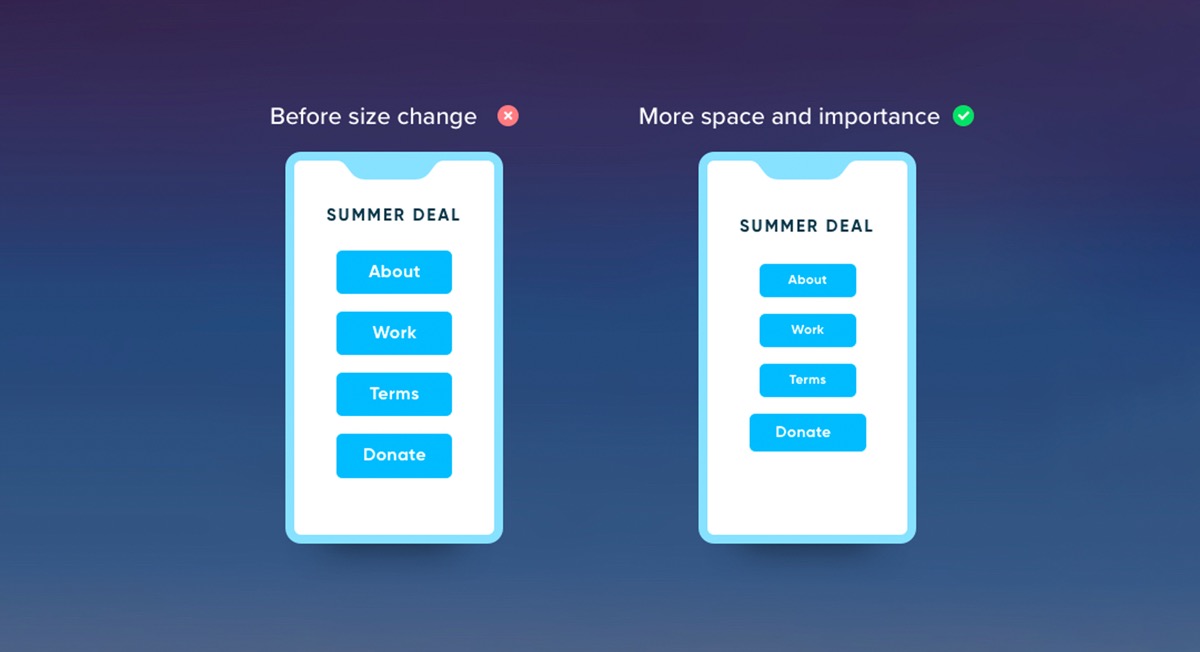
Spacing & Sizing, a UI Designer’s Secret Weapon
Ever wondered how Spacing & Sizing affects the way people perceive and interact with a User Interface? Our Designer lsaac shares 3 ways to leverage both to create an effective UI experience.
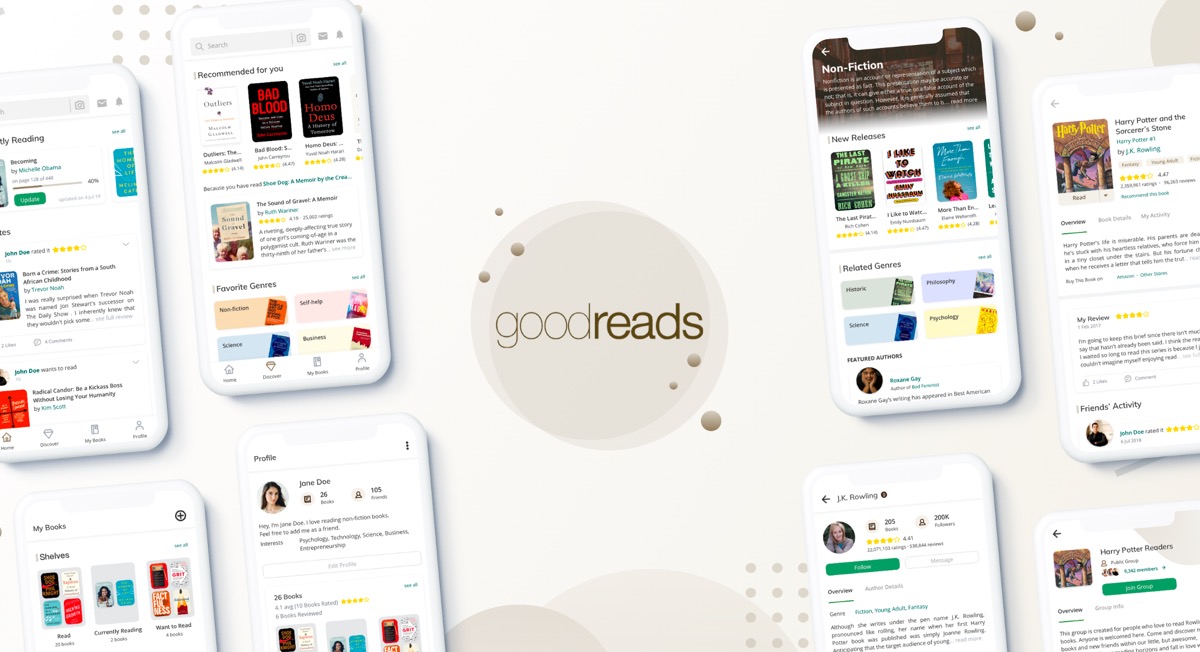
Goodreads App — UX Case Study
We’re keen readers and Goodreads is a firm favourite reading companion but it’s UI is starting to show it’s age. Here’s a research led re-imagination of how the Goodreads app could be designed.
Inclusive Design: the what, the why, and the how
Designing for accessibility and diversity are both parts of Inclusive Design. This is a great article which gives a decent intro to the subject as well as reasons why you should be considering inclusion during all phases of product development.
UI Patterns – Design better products, faster
A deck of 60 high quality cards illustrating common UI Patterns to help brainstorm solutions to difficult Digital Product Design challenges.
Development
Introducing Laravel Vapor
Want to build an app that auto-scales as the number of users grows without needing an army of dev-ops engineers? If your app is written in Laravel then now you can! Vapour is a serverless deployment platform built on AWS that requires zero server maintenance.
Finally… A Post on Finally in Promises
It’s a shame it wasn’t there from the start and it’s been a while in the waiting but the ‘finally’ keyword has now finally been added to JavaScript Promises (and there is now a decent post about it… finally).
Every Layout
Every Layout is a resource to help you learn how to better use the built-in algorithms that power CSS and browsers to create common patterns found on the web. There’s also now a book so you can get all the knowledge for offline reading too!
Other Insights
Six tenets of tech for good
What are the underlying conditions that enable organisations to bring about massive change through Tech For Good?
The ICO, cookies and why we all might be in for some tough times ahead
In July new cookie guidance was issued by the ICO (unfortunately this not the biscuity variety ). Obnoxious cookie banners have become common place across the web over the last few years and it looks like they’re about to evolve again!
I Used The Web For A Day On A 50 MB Budget
Not everyone has access to fast or unlimited network access and yet every year the average size of websites increases. In a move close to our heart (we’ve worked on multiple websites to be consumed by low bandwidth communities) Chris Ashton from the GDS spent a day with a 50MB budget to find out what it’s like.